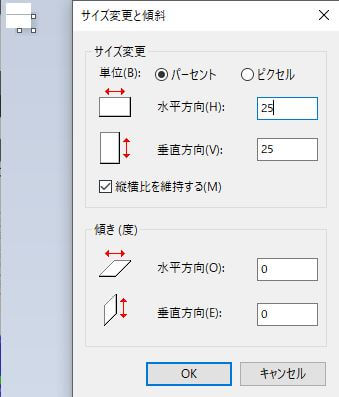
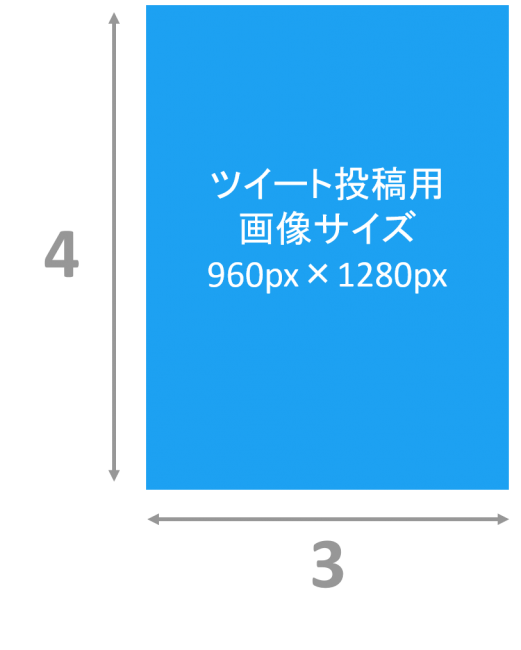
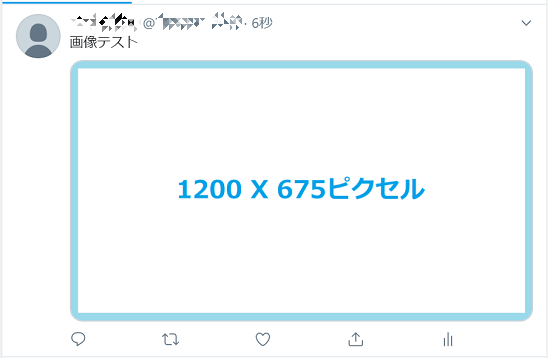
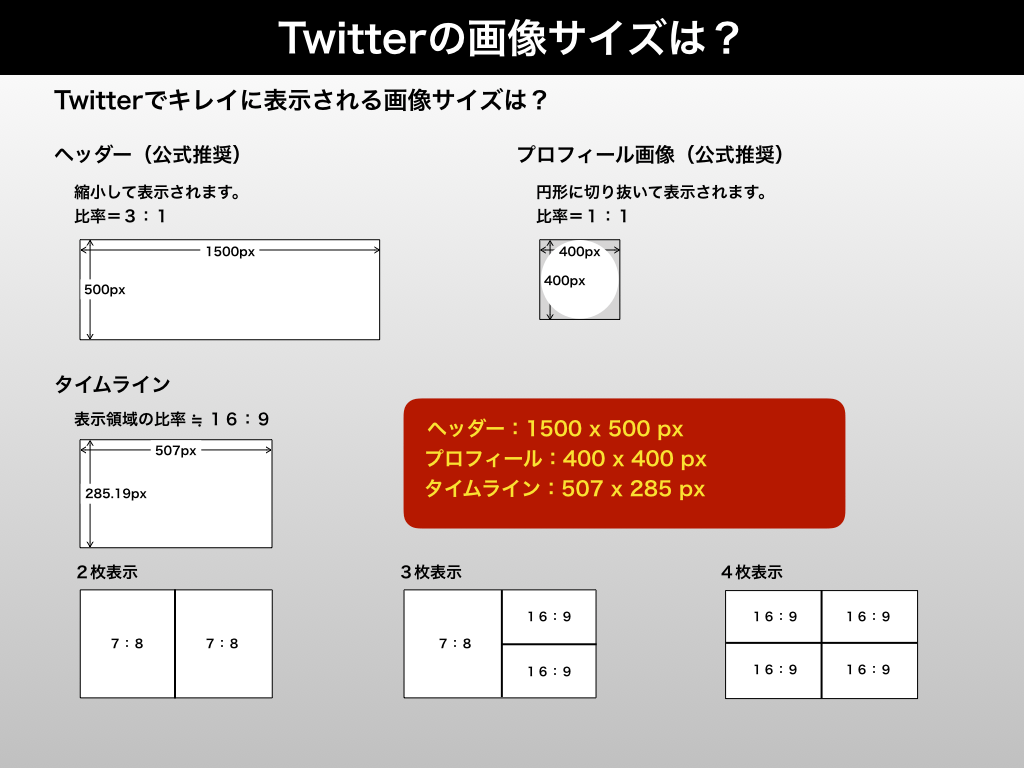
今度は、先ほどの画像を四角形に切り抜いてみましょう。サイズは「幅300px、高さ0px」にします。 ① ペイントで画像を開く まずはペイントで、元のサイズ(幅900px、高さ600px)の画像を開きます。サイズ変更のときと同じように まとめ 動画のイラストサイズに確実な決まりはありません。 ただし基本的にはアスペクト比を考慮する必要があります。 画面比率は後で変更できますが、編集で画質劣化する可能性があるため最初に意識しておくのがポイントです。 動画でイラストを Twitter用のヘッダー画像サイズは? 『 横1500px × 縦500px 』です。 表示可能領域は? 『 横1500px × 縦440px 』です。 縦横の比率は? 『 3:1 』になります。 上のアイコン部分(電波や電池アイコン)は画像と重なって見にくくなるので、 表示させたい部分を下から440pxの位置までに抑える と問題

エレガントな母の日のメッセージカード カーネーションの水彩イラスト 縦デザイン はがきサイズ比率 のイラスト素材
イラスト サイズ 比率
イラスト サイズ 比率-壁紙サイズがイラスト付きでわかる! 大きさが壁紙サイズのイラストに付けられるタグ。 パソコンでは以下のサイズが一般的。 ^サイズ^通称^比率^備考 640×480vga43全ての基本。 ネットプリントL版(画像解像度やサイズ)※不定期更新 スキ 174 もちだみわ 15年8月9日 1400 フォローしました セブンイレブンのネットプリントのL版(光沢あり)についての纏めです。 基本的には自分用の備忘録です。 我ながら細かいことに




ツイッター研究 Tlの画像プレビューに最適なサイズとは Webデザイン 完全に理解した
表示範囲が広がり画像のようにサイズ変更ができます。 目次へ 22サイズ変更方法の注意点 サイズ変更する際の注意点が2点あります。 ①Instagramで長方形画像を投稿するとき ②正方形画像と縦長画像の画像を同時に複数投稿する場合 設定部分の画面サイズで大きさが変えられます。 ニコニコ動画プレイヤーサイズ 正確なサイズがよくわからなかったのですが、昔の記事とサイズが変わっていなければ、 中画面サイズ→640x360 大画面サイズ→854x480 横・幅×縦・高さがこの通りの 43、169などのサイズ一覧 たまに必要になってその度に検索していたので作ってみた。 幅を総当りして、割り切れる高さを算出。 Codepenで見る 以下は、幅1〜1280のとき
オリジナルサイズが横19ピクセル X 1280ピクセルの横長の写真です。こちらをインスタグラムに投稿してみます。 デフォルトでは11の正方形比率で幅1080ピクセル x 高さ1080ピクセルで表示されています。 チェックを外した場合、入力した数値によっては縦横の比率が変化し、キャンバスが変形します。 また、dpiを変更する際、「印刷サイズを変更しない」にチェックを入れると、印刷サイズはそのままに解像度だけ変更できます。 2 キャンバスサイズ5色の調整とキャンバスサイズの変更 "プロのイラストメイキング:芳村拓哉 #5" by ClipStudioOfficial 色調補正レイヤーを使用して、イラストの雰囲気をヴィンテージ風に加工します。 (1)レイヤーメニュー→新規色調補正レイヤー→トーンカーブを選択します。
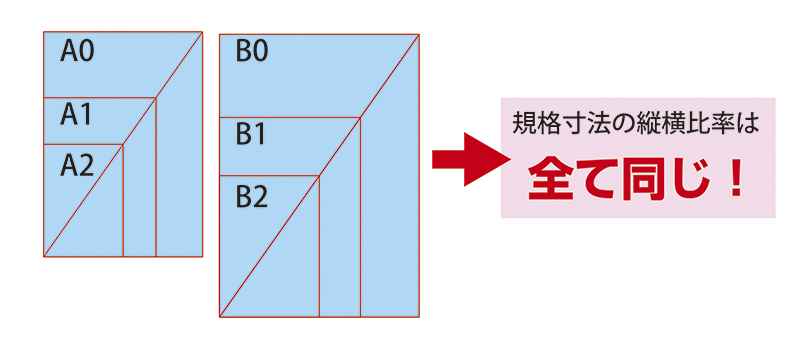
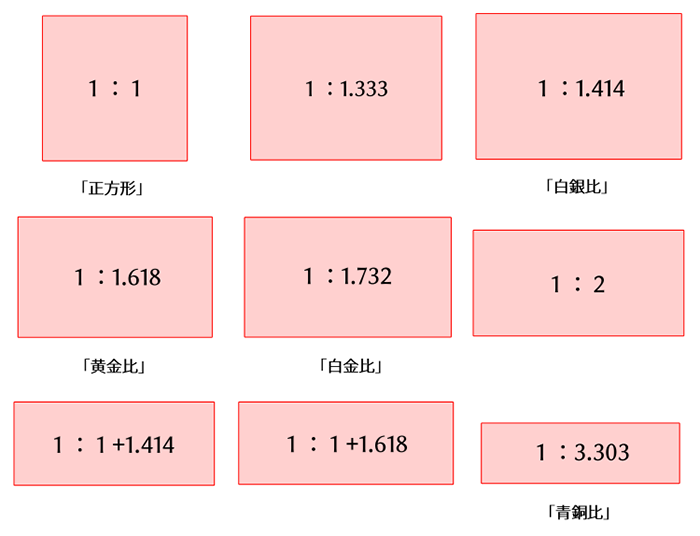
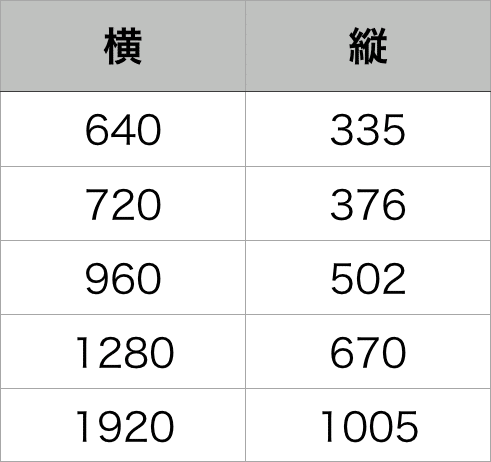
サイズが小さいので比較しにくいですが、たしかに安定感があり、違和感を感じないです。 この比率であればpcでもスマートフォンでもどちらでも見やすい印象です。 その5 白銀比() 日本で生まれた美しいと感じる比率 a版用紙などTwitterの画像をPCで表示する場合、最適な 比率は21 、横幅はおおよそ 506px とされています。 そのため PCで見る場合の最適なサイズはおおよそ横506px縦253px です。 スマホの場合とは異なり、比率が21ではなかったり、写真やイラストの大きさが最適ではないイラストのサイズはどれぐらいが良いのか VIEW 42,538 合計 4 問題のある質問です by あんどうミツコ 普段皆様が絵を描くときには大体どれくらいのサイズにしていますか? 私はいつも800×600で描いているのですがあまりにも小さい気がしてきました




エレガントな母の日のメッセージカード カーネーションの水彩イラスト 縦デザイン はがきサイズ比率 のイラスト素材




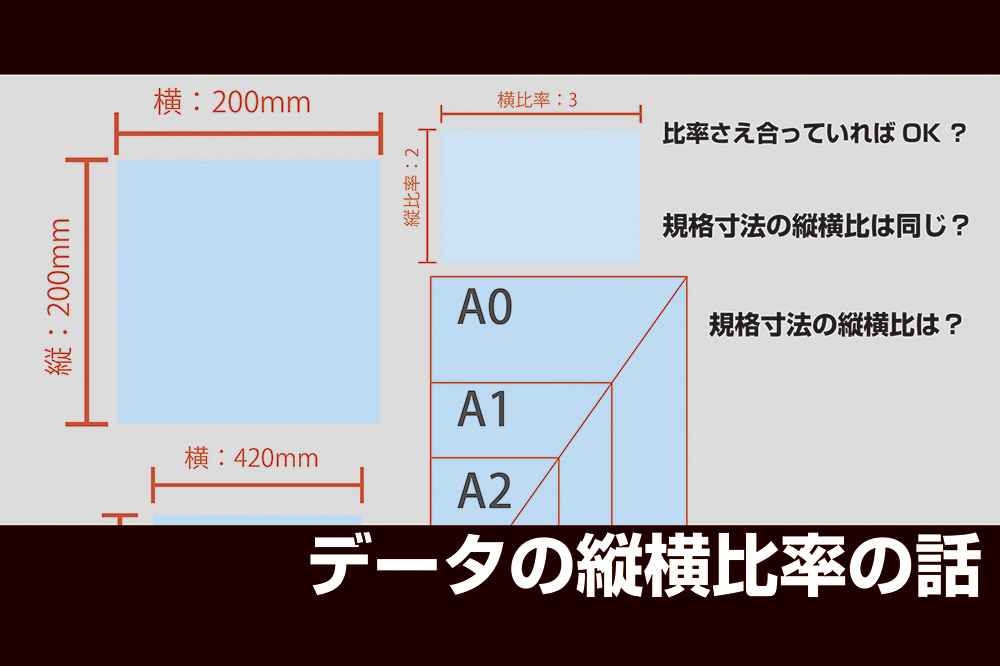
データの縦横比率の話 ポスター印刷のプリオ
この際、元の解像度と拡大した際の解像度の縦横比率が異なると、表示上の比率が変動することとなります。 「19×1080」 (ワイドサイズ)が表示可能な液晶ディスプレイで、パソコン側の設定解像度が「1024×768」 (スクエアサイズ)となっている場合 イラストが映える黄金比は存在する! 覚えておきたい構図の基本3選 「キャラクターは上手く描けた気がするけど、構図がイマイチだなぁ」と思ったことはありませんか? 実は、 キャラクターが映える構図の考え方 があります。 今回は「覚えTwitterの画像サイズまとめ完全ガイド! PCとスマホでの表示確認方法も紹介 Twitterでせっかくツイートをしたのに、添付した画像がおかしい、という経験はありませんか? 見切れてしまったり、正しく表示されなかったりといった悩みを抱えている方は多い



3




ウェブ用画像 写真プリントの 縦横比とサイズ をまとめてみました
全身を描いているとき、どこをどれくらいの長さにすればいいのか分からなくなることはありませんか? 「全身を描くと上手くいかない」「腕や足(脚)が異様に長く、かかしみたい」 そうなる理由は、全身のパーツの比率がつかめていないから! 今回は、漫画やイラストにおける体・全身の 比率を指定したオブジェクトの拡大や縮小 (オプション)ツールのカーソルサイズを変更したり、他のツールオプションを設定したりするには、リキッドツールをダブルクリックして、以下のいずれかのオプションを指定します。 幅、高さ比率 変更前と変更後で画像の幅と高さの比率が同じになるようにします。 拡大縮小 この機能がオンの場合は、元画像を変更後のサイズに合わせて拡大縮小します。




イラストでバランスのいい顔を描くには比率を知るのが近道




サイズは何センチ 縦横の長さと比率 サイズ Jp




データの縦横比率の話 ポスター印刷のプリオ




サイズの変更




Twitterの画像サイズまとめ完全ガイド Pcとスマホでの表示確認方法も紹介




主役を目立たせる構図が分かる 真っ白なキャンバスが埋まる構図の作り方講座 いちあっぷ




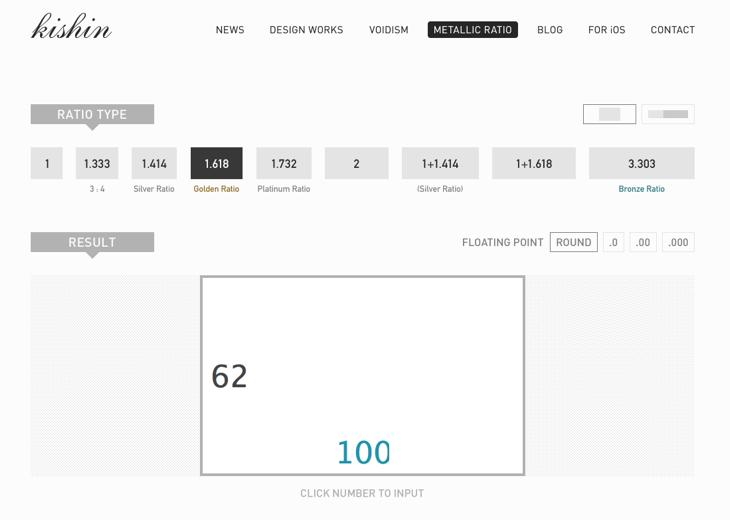
アスペクト比計算ツール 縦横比 16 9 4 3 3 2 2 1 黄金比 Wordpressやwebデザインなど紹介 Ocadweb




L判の比率はスマホ写真が切れます おすすめはdsc Ld サイズ



3




Twitter ツイッター 投稿でベストな画像サイズとは Pcにもスマホにも最適な画像サイズを紹介 Ferret




ツイッター研究 Tlの画像プレビューに最適なサイズとは Webデザイン 完全に理解した




絵を縮小すると劣化する理由とキャンパスの適正サイズについて説明




画像の縦横比 アスペクト比 を変えるだけで美しくみえるって本当 スタッフブログ デジタルバンク株式会社




アスペクト比計算ツール 縦横比 16 9 4 3 3 2 2 1 黄金比 Wordpressやwebデザインなど紹介 Ocadweb



3




Twitterの画像サイズまとめ完全ガイド Pcとスマホでの表示確認方法も紹介




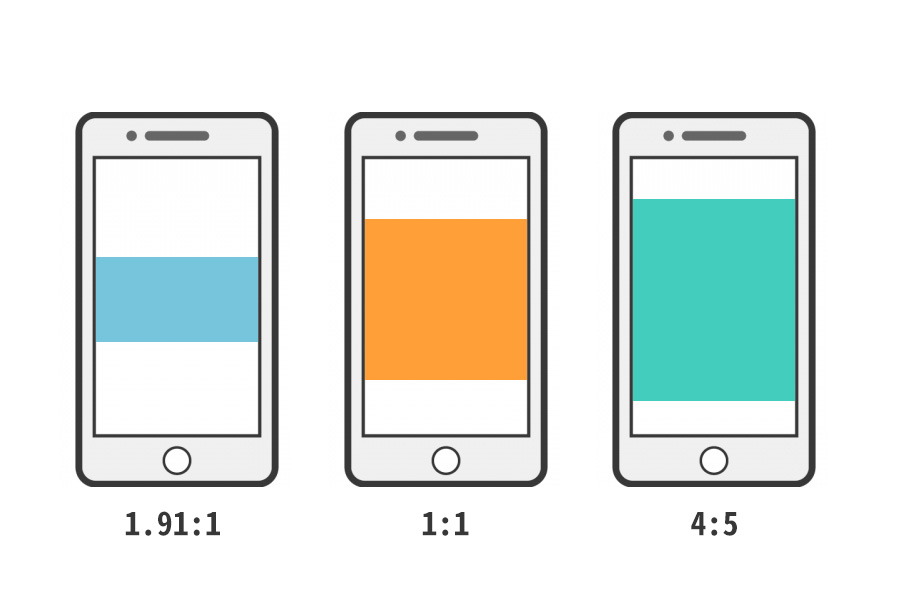
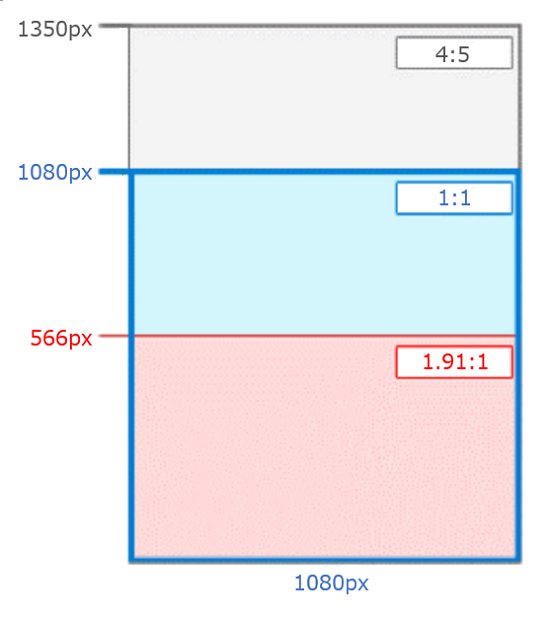
インスタグラム投稿の最適画像サイズは ストーリーや通常投稿もこのサイズで問題解決 インスタグラム運用 撮影代行のスナップレイス




ウェブ用画像 写真プリントの 縦横比とサイズ をまとめてみました




ツイッター研究 Tlの画像プレビューに最適なサイズとは Webデザイン 完全に理解した




長方形画像もそのまま投稿 Instagram投稿に最適な画像サイズとは




Twitterの画像投稿で最適なサイズは Pcやスマホでの投稿サイズは異なる アプリやwebの疑問に答えるメディア




イラストのキャンバスサイズはいくつがおすすめ プロの使うサイズを調べてみた キョウトキノート




データの縦横比率の話 ポスター印刷のプリオ




ブログやyoutubeの最適なアイキャッチ画像サイズ比率はこれ 321web




Twitter 漫画 載せる サイズ 美しい芸術




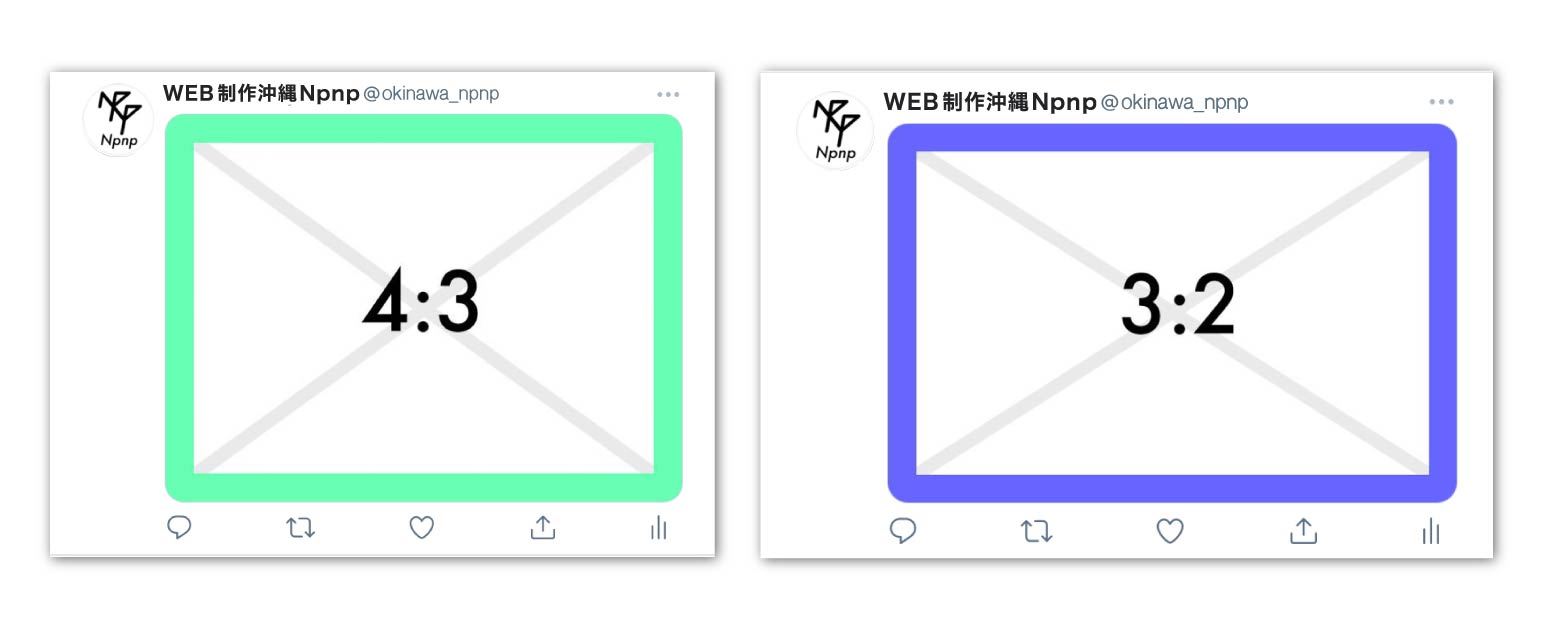
21年最新 Twitterが縦長サムネ対応 縦長画像の最適な比率を解説 沖縄ホームページ制作格安 エヌポンプ




Twitterでpcでもスマでも最適な画像サイズがあるんです




年版 最適なtwitterの全画像サイズ 比率まとめ ツイート投稿 ヘッダー表示可能領域 Osunbook イラスト 教室 最適 Iphone 写真




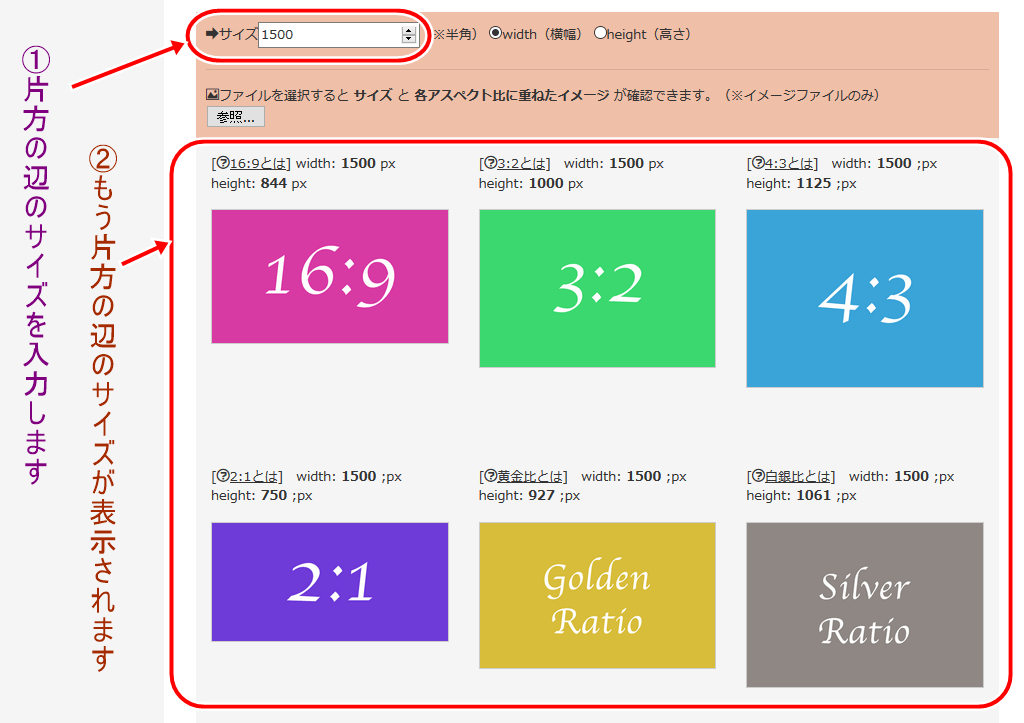
画像サイズの縦横比を自動計算 アスペクト比計算ツール 黄金比 白銀比も可能 創kenブログ




イラストにおける画像のフォーマットって




画面サイズとフレームレートとピクセル縦横比 誰がためにキーを打つ




データの縦横比率の話 ポスター印刷のプリオ




アスペクト比計算ツール 縦横比 16 9 4 3 3 2 2 1 黄金比 Wordpressやwebデザインなど紹介 Ocadweb




21年版 最適なtwitterの全画像サイズ 比率まとめ ツイート投稿 ヘッダー表示可能領域 Osunbook




ウェブ用画像 写真プリントの 縦横比とサイズ をまとめてみました




解りやすい写真のサイズ スマホは何px 比率 解像度 画素数って




クリスマスカード 絵本の挿絵のような ほっこりイラスト はがきサイズ 比率 イメージマート




基本操作 画像のサイズを変更してみよう Photoshop Elements 15 18




Twitterの画像サイズは C Node



ツイッターの画像最適サイズ ハシバミの根




Twitterで縦長サムネ実装 最適なアスペクト比を調べてみた Ownly




画像をリサイズする方法 フォトマルシェ



ツイッターの画像最適サイズ ハシバミの根



画像の 見やすい 美しい バランスの良い 縦 横サイズとは 有限会社オービック Staff Blog




イラストのキャンバスサイズ 解像度はどのくらいがおすすめ プロの設定も教えます シジストノート




Webデザインに必須 画像比率のサイズ算出ツール Web制作に便利なツール デザインワークス桜井制作室




イラストのキャンバスサイズはいくつがおすすめ プロの使うサイズを調べてみた キョウトキノート




アスペクト比計算ツール 縦横比 16 9 4 3 3 2 2 1 黄金比 Wordpressやwebデザインなど紹介 Ocadweb




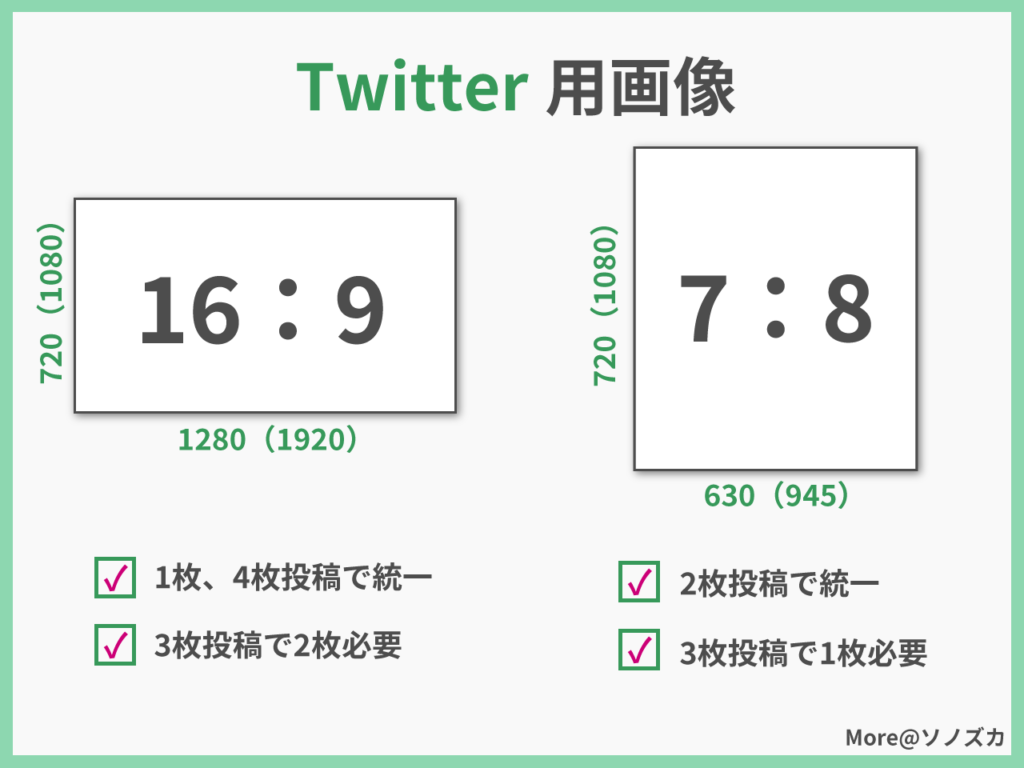
ブログ Twitter Instagram Pinterest おすすめ 最適画像サイズまとめ ソノズカ




解りやすい写真のサイズ スマホは何px 比率 解像度 画素数って




21年最新 Twitterが縦長サムネ対応 縦長画像の最適な比率を解説 沖縄ホームページ制作格安 エヌポンプ




透明な背景に分離されたオーディオ動画の Web プレーヤーの創造的なベクトル イラストアート デザイン縦横比率が異なるとサイズウェブ アプリやモバイル アプリのグラフィック要 Guiのベクターアート素材や画像を多数ご用意 Istock




バレンタインとホワイトデーの広告 バナー サイズ比率2 1 のイラスト素材




デザインで役立つ画像の比率を自動計算してくれるサイト アスペクト比計算ツール を使おう Sozaic Com



デジカメ 画像サイズ 縦横比 設定方法 画像データについて ホームページ用写真撮影 商品写真の撮り方 静岡市




画像サイズの縦横比を自動計算 アスペクト比計算ツール 黄金比 白銀比も可能 創kenブログ




写真と絵画の縦横比 アスペクト比 を考えてみた 晴歩雨描



画像の 見やすい 美しい バランスの良い 縦 横サイズとは 有限会社オービック Staff Blog




イラストにおける画像のフォーマットって




Twitter 縦長サムネ実装 その比率は どれくらい縦長でも表示されるか検証してみた Appbank




Snsの特徴と最適な画像サイズを知ろう Twitter編 Cspark For Studens



1




スマホの画面サイズ一覧 画像サイズ 解像度 21 比較 壁紙 Iphone大きさ一覧 サイズ一覧 ピクセル インチ Iphone 13 デジマースブログ




Html Css ウインドウ幅に合わせて画像サイズを変化させる方法 ホームページ作成 All About



2




ウェブ用画像 写真プリントの 縦横比とサイズ をまとめてみました



2




かすみ草のカード 水彩イラスト はがきサイズ比率 イラスト素材 フォトライブラリー Photolibrary




解りやすい写真のサイズ スマホは何px 比率 解像度 画素数って



2




筆文字 年賀状素材 Happy New Year 21 文字のみ 縦 はがきサイズ 比率 のイラスト素材



画像サイズ変更の方法




基本操作 画像のサイズを変更してみよう Photoshop Elements 15 18




イラストにおける画像のフォーマットって




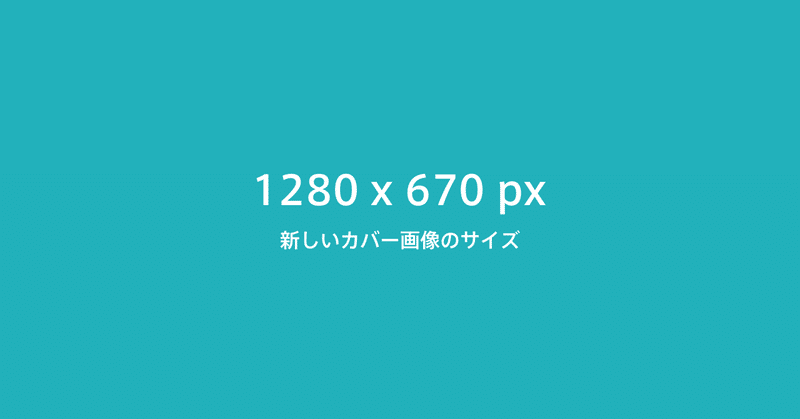
見出し画像の比率を変更いたしました Note公式 Note




21年版 最適なtwitterの全画像サイズ 比率まとめ ツイート投稿 ヘッダー表示可能領域 Osunbook




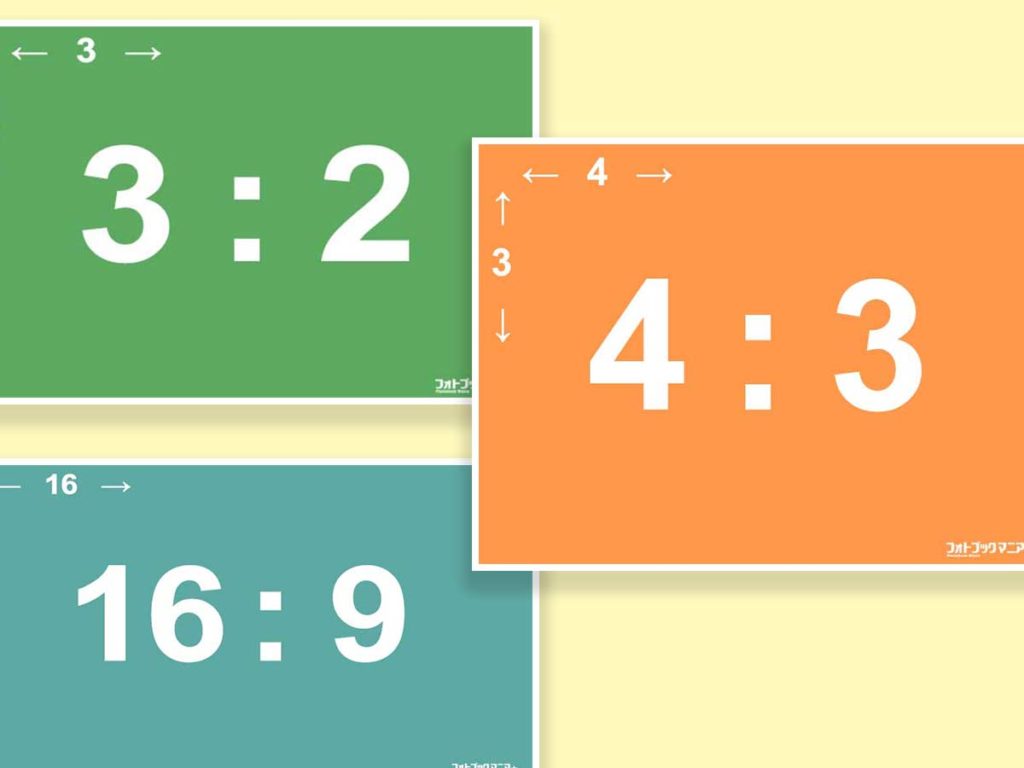
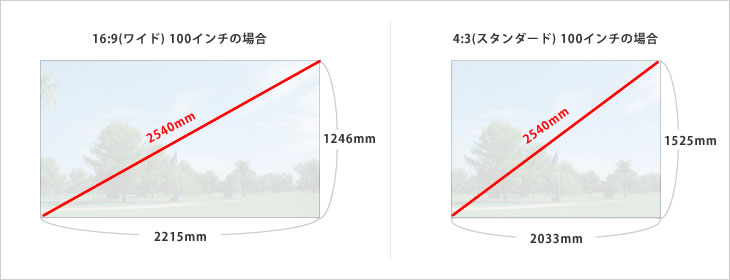
画面比率について 16 9と4 3 16 10の違い プロジェクタースクリーン専門店 公式 シアターハウス



印刷した時にa4サイズにぴったりハマる画像をpicsartで Yahoo 知恵袋




イラストにおける画像のフォーマットって




Twitterの画像サイズまとめ完全ガイド Pcとスマホでの表示確認方法も紹介




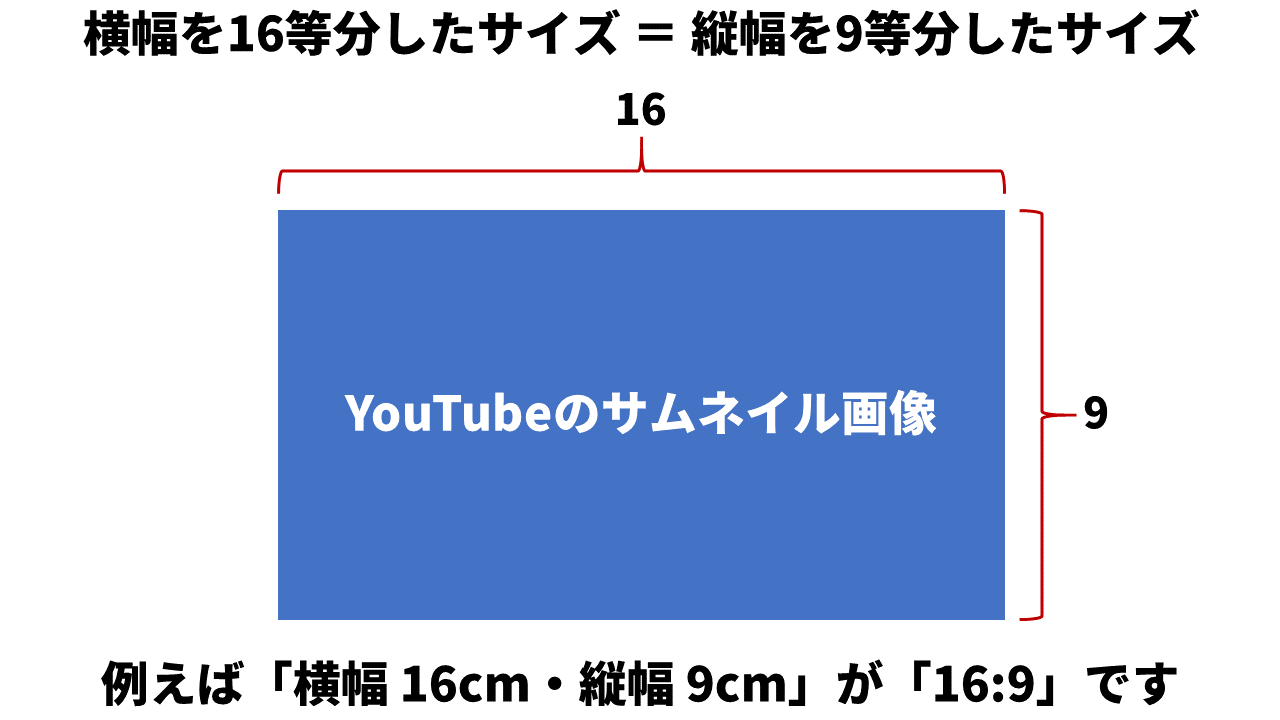
Youtubeのサムネイル画像の推奨サイズは何ピクセル 推奨アスペクト比について解説 アフィリエイトでノンストレスな高利益率ビジネスをつくる方法




保存版 Instagram インスタグラム 投稿画像 動画サイズ 活用方法 Instagramラボ




最も好ましい Twitter イラスト サイズ おすすめ 7727 Twitter イラスト サイズ おすすめ



2




Twitter 縦長サムネ実装 その比率は どれくらい縦長でも表示されるか検証してみた Appbank




最新版 インスタの画像や動画サイズを解説 変更方法やおすすめアプリも紹介




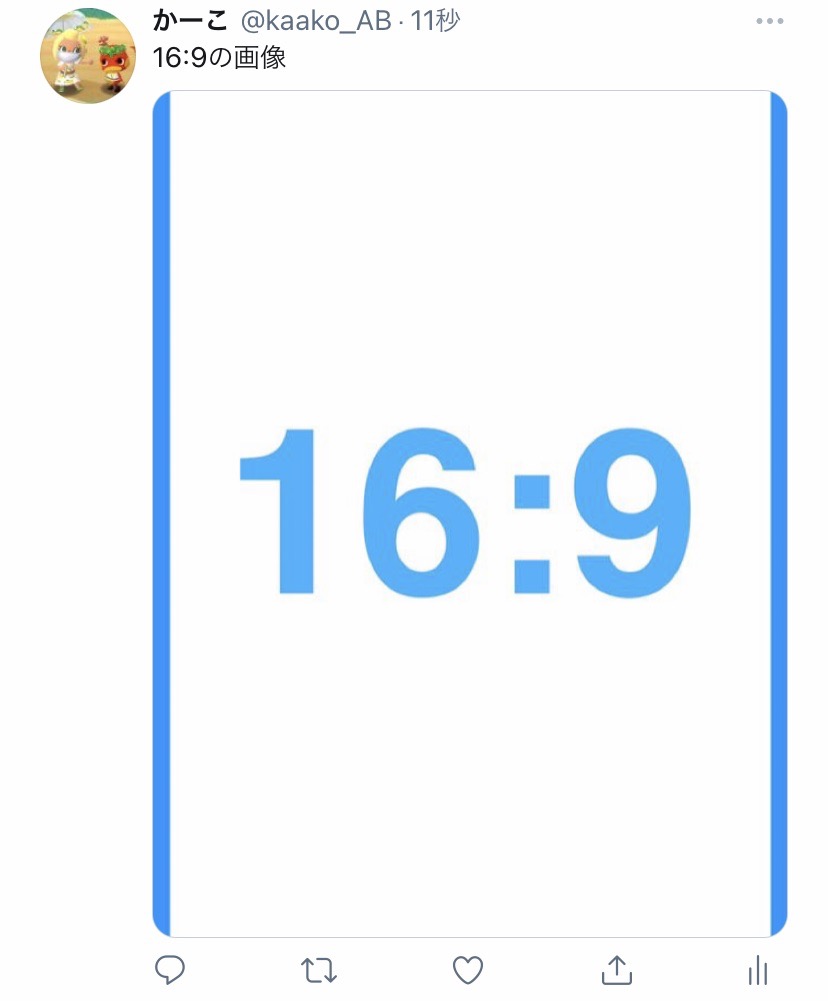
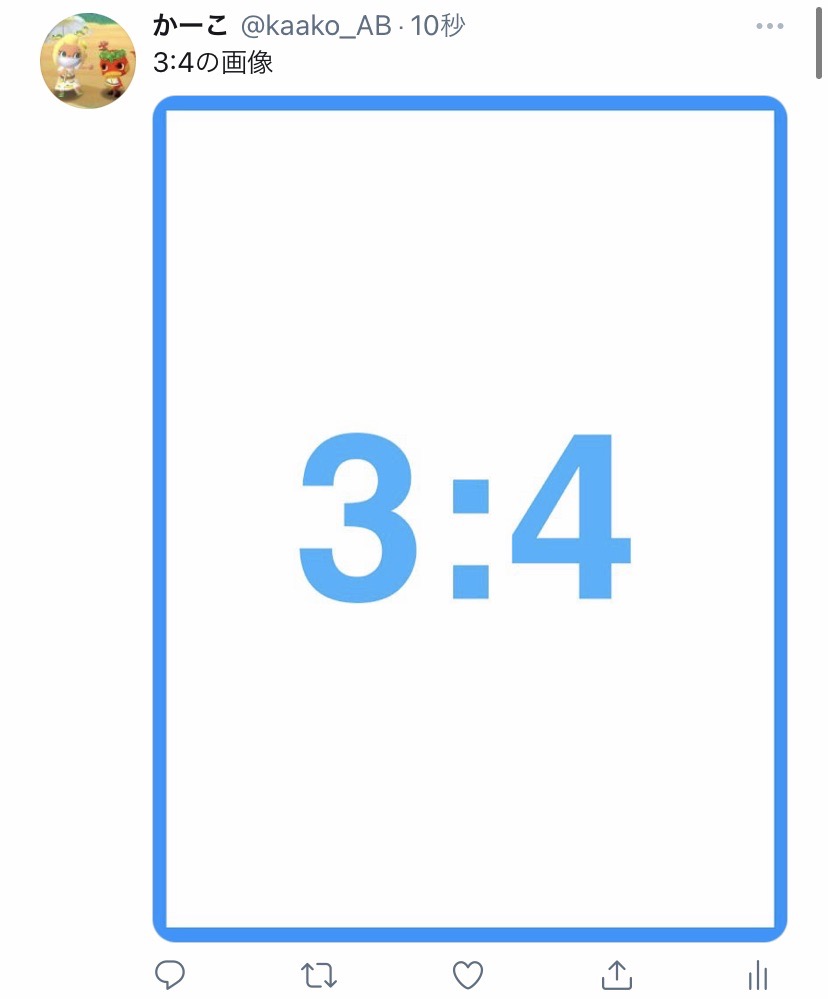
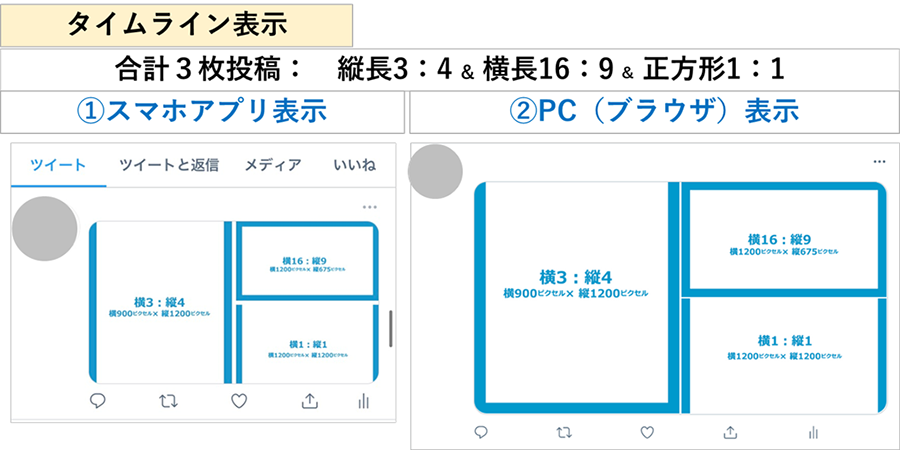
Twitter投稿画像の最適な比率 2枚 4枚の複数投稿はどうなる 沖縄ホームページ制作格安 エヌポンプ




イラストのキャンバスサイズ 解像度はどのくらいがおすすめ プロの設定も教えます シジストノート




Instagramでベストな画像サイズは オススメの比率や解像度について カメラオトメ




14 Best Aサイズ比率 Images Stock Photos Vectors Adobe Stock




イラストのキャンバスサイズ 解像度はどのくらいがおすすめ プロの設定も教えます シジストノート




Twitter投稿画像の比率とサイズについて確認してみました 縦長サムネール編 Frontsupport




バレンタインとホワイトデーの広告 バナー サイズ比率2 1 のイラスト素材




Twitter投稿画像の最適な比率 2枚 4枚の複数投稿はどうなる 沖縄ホームページ制作格安 エヌポンプ



画像の 見やすい 美しい バランスの良い 縦 横サイズとは 有限会社オービック Staff Blog




4 3 解像度一覧 計算ツール 映像 画像編集メモ Uzurea Net




ツイッター研究 Tlの画像プレビューに最適なサイズとは Webデザイン 完全に理解した




Twitterやfacebookの推奨画像サイズのアスペクト比は 1 91 1 サイズ一覧まとめ 篠原修司 Note




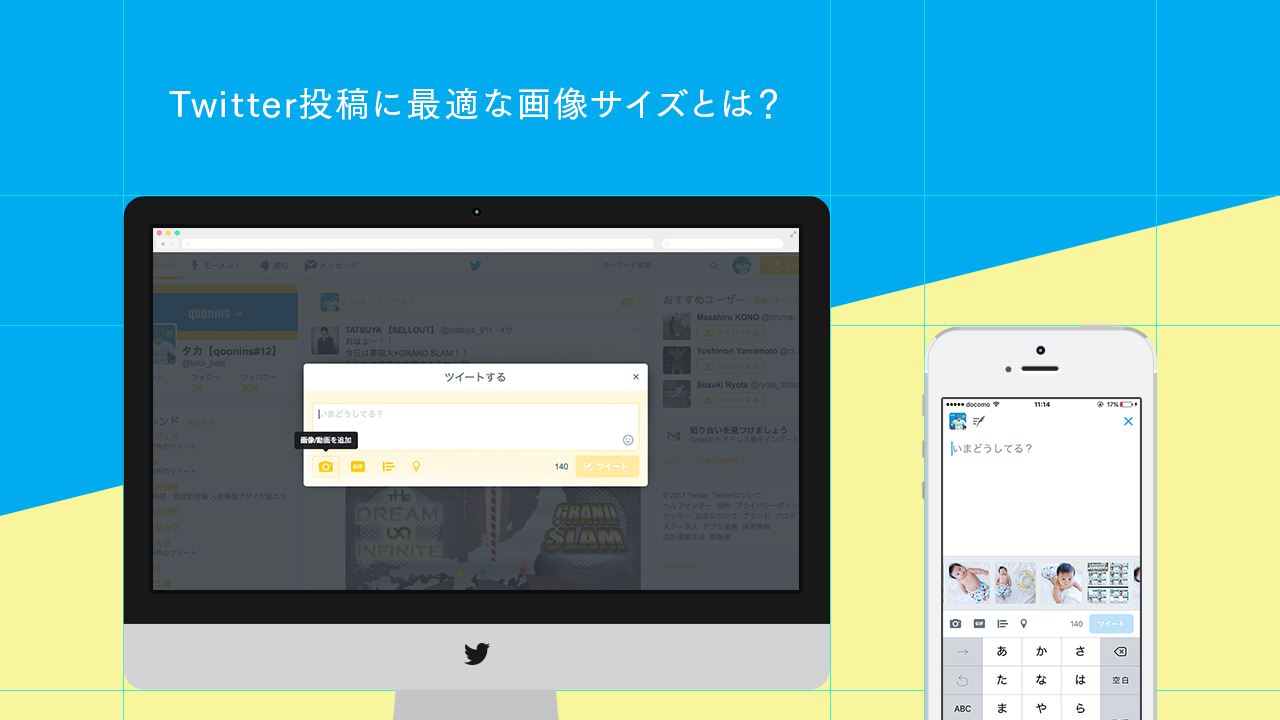
Twitter投稿に最適な画像サイズとは Pc版 スマホ版では比率が違うので要チェック Snsマーケティングの情報ならガイアックス ソーシャルメディアラボ



お絵かきのキャンバスサイズと解像度の決め方 デジタルイラスト 初心者から上級者への近道



0 件のコメント:
コメントを投稿